rozwiń..układ strony otrzymałem "z góry"..
Ogłoszenie
Collapse
No announcement yet.
Spam Post :)
Collapse
X
-
Możesz sprobować neutralną oliwką dla dzieci, chociaż nie powinno się (podobno) stosować specyfików typu kremy itp bo to puźniej wysusza i należy regularnie puźniej to robić. Jakby co to możesz kupić olejki i inne preparaty do czyszczenia i pielegnacji tapicerki i skór. A njprostszy sposób to psiknąć chemicznym plakiem samochodowym ale to tylko nablyszczy z zewnątrz. Jeśli bardzo zależy ci na tej skórze ze słóchawek poszukaj filmów na youtubie czy gdzieś jak sie garbuje skóre może będzie jakiś opis i gdzieś będzie można dostać taką chemięZamieszczone przez RAZOR026 Zobacz postaJak mogę przywrócić sprężystość i miękkość imitacji skóry w moich słuchawkach? Zna ktoś dobre metody?
Skomentuj
-
No skoro układ strony otrzymałes z góry, jak rozumiem bez prawa głosu, to właściwie o co i po co pytasz?Zamieszczone przez wrotekpoz Zobacz postapotrzebuje spojrzenia z zewnątrz
Co z tego, że to ubliżające poczuciu estetyki ohydztwo... Skoro tak ma być, to tak ma być, chociaż prawda jest taka, że artysta popełnił następujące zbrodnie na sztuce i stosowanych kanonach:- Rozkład i wzajemne proporcje ramek z tekstem są nieestetyczne, sprawiaja wrażenie przypadkowych.
- Ramka z menu (czerwona) posiada duży margines, pozostałe nie: niekonsekwencja konwencji.
- Wspomniana czerwona ramka ma niefortunnie dobrane kolory czcionki i chyba białego cienia, jak jakiś odkruszony zwietrzały lukier... Brzydkie i nieczytelne.
- Poniżej dziwnie obgryzione dokoła logo, z ciasno upakowanymi elementami. Dać niewielki margines dokoła i odetchnie.
- Tak w ogóle, to logo jest ważniejsze od menu, a wersja jezykowa powinna byc gdzieś dyskretnie, ale nie tak poza głownym "słupem" treści jak teraz, wygląda jak coś doczepionego bez przekonania.
- Szaro-brudnoperłowo-ciemnoburakowa szata kolorystyczna mogłaby być, ale pod warunkiem zgrania ramek rozmiarem i charakterem.
- Pięć ramek, każda całkowicie odmienna, odmiennego rozmiaru i bezładnie sypnięta gdziebądź: bałagan, całość nie zgrywa się harmonijnie.
- Brak zamysłu czy koncepcji całości, a w każdym razie, są niewyczuwalne.
Diagnoza:
to się nie nadaje, nikomu tego nie wolno pokazywać!
Jeżeli uda się uzyskać prawo do zmiany układu i elementów strony, proponuję wziąć kartkę papieru i na niej szkicować zarys niezbędnych elementów, aż zapasują do siebie. Oglądać z bliska, z daleka, niekiedy pomaga obrócenie do góry nogami.
Dobrze jest podejrzeć wygląd wydruku: w omawianym przypadku wygląda on brzydko.
Jeżeli całość ma jakoś zgrywać się ze sobą, musi mieć równowagę (lewa-prawa, góra-dół, nasycenie i rozkład kolorów itp.). Asymetria, jeżeli występuje, musi mieć uzasadnienie i cel.
Jeżeli nie uda się wynegocjowac prawa do zmian, ja bym robił tę rzecz pod pseudonimem.
Skomentuj
-
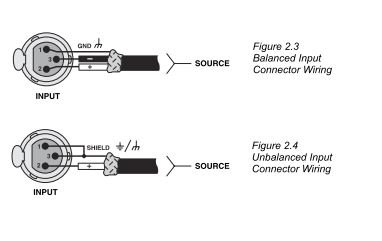
Zapewne to banalne pytanie, ale co tam. Czy nie popełnię błędu jeśli połącze kable wg rysunku 2.4 czyli: 2 kable chinch (kanal L i P) wychodzące ze zwrotnicy aktywnej na 2 wejścia końcowki mocy- też L i P/ tak aby mieć osobną kontrolę głośności(nie mostkowanie). Czy te piny 1 i 3 mają na pewno być połączone (rys. z oryginalnej instrukcji). Pytam bo uszkodziłem już kiedyś inną końcówkę mocy przez złe połączenie dużego jacka :thumbup:.

Skomentuj
-
ok zmiany zmiany zmianyZamieszczone przez Comandante W Zobacz postaNo skoro układ strony otrzymałes z góry, jak rozumiem bez prawa głosu, to właściwie o co i po co pytasz?
Co z tego, że to ubliżające poczuciu estetyki ohydztwo... Skoro tak ma być, to tak ma być, chociaż prawda jest taka, że artysta popełnił następujące zbrodnie na sztuce i stosowanych kanonach:- Rozkład i wzajemne proporcje ramek z tekstem są nieestetyczne, sprawiaja wrażenie przypadkowych.
- Ramka z menu (czerwona) posiada duży margines, pozostałe nie: niekonsekwencja konwencji.
- Wspomniana czerwona ramka ma niefortunnie dobrane kolory czcionki i chyba białego cienia, jak jakiś odkruszony zwietrzały lukier... Brzydkie i nieczytelne.
- Poniżej dziwnie obgryzione dokoła logo, z ciasno upakowanymi elementami. Dać niewielki margines dokoła i odetchnie.
- Tak w ogóle, to logo jest ważniejsze od menu, a wersja jezykowa powinna byc gdzieś dyskretnie, ale nie tak poza głownym "słupem" treści jak teraz, wygląda jak coś doczepionego bez przekonania.
- Szaro-brudnoperłowo-ciemnoburakowa szata kolorystyczna mogłaby być, ale pod warunkiem zgrania ramek rozmiarem i charakterem.
- Pięć ramek, każda całkowicie odmienna, odmiennego rozmiaru i bezładnie sypnięta gdziebądź: bałagan, całość nie zgrywa się harmonijnie.
- Brak zamysłu czy koncepcji całości, a w każdym razie, są niewyczuwalne.
Diagnoza:
to się nie nadaje, nikomu tego nie wolno pokazywać!
Jeżeli uda się uzyskać prawo do zmiany układu i elementów strony, proponuję wziąć kartkę papieru i na niej szkicować zarys niezbędnych elementów, aż zapasują do siebie. Oglądać z bliska, z daleka, niekiedy pomaga obrócenie do góry nogami.
Dobrze jest podejrzeć wygląd wydruku: w omawianym przypadku wygląda on brzydko.
Jeżeli całość ma jakoś zgrywać się ze sobą, musi mieć równowagę (lewa-prawa, góra-dół, nasycenie i rozkład kolorów itp.). Asymetria, jeżeli występuje, musi mieć uzasadnienie i cel.
Jeżeli nie uda się wynegocjowac prawa do zmian, ja bym robił tę rzecz pod pseudonimem.
- ktoś chce żeby mu strona grała w 4 przeglądarkach, gdybyś odpalił w IE zobaczyłbyś że menu nie jest czerwone , tylko szaro-niebieskie . Od takie widzimisie IE na temat gradientów w css
- zmieniam obwódki na kwadraty dookoła tekstu
- to coś poniżej czyli "kontakt" - szerszy , tak szeroki jak pole z tekstem
- logo przezroczyste ( jak dostane)
- zmiana języka mniejsza
dla mnie największy problem to procentowy układ strony, co monitor to inne proporcje
a co do podpisywania się pod tym to i tak nie zamierzałem
o i dziękuję za rozpisanie się , przekażę władnej za układ strony osobie :)
Skomentuj
-
Najlepiej uzmysłowić jej, że istnieją znający się na tym projektanci layoutu, a jeśli żal płacić za fachowy projekt, wujek Google wskaże, gdzie zagadnienia takie są przystępnie omowione dla osób, jak rzeczona osoba - ewidentnie kompletnie zielona. To nie jest tak proste, jak często się wielu zdaje.Zamieszczone przez wrotekpoz Zobacz postaprzekażę władnej za układ strony osobie
I dlatego przyjmuje się najczęściej szerokość layoutu gdzieś 1024px lub mniej, jeżeli user dysponuje panoramicznym monitorem 1920 wypełnia się nadmiar tłem. Wtedy da się bezpiecznie określić wzajemne proporcje elementów. Biorąc pod uwagę możliwość wydruku na drukarce - co niekiedy jest ważne, część drukowalna powinna nie przekraczać 640px, bo inaczej się po prostu nie zmieści na A4 pionowo - można stylami określić, które elementy mają być wysyłane do drukarki, a które nie.dla mnie największy problem to procentowy układ strony, co monitor to inne proporcje
Fotka na całość ekranu w tle rozjeżdża się proporcjami w zależności od wielkości okna, przy skrajnych wymiarach wygląda to nieładnie. Proponuję zrobić/przemyśleć plan strony i trzymać się go: zwrócić uwagę na przejrzystość, silną logikę i wygodę strony, fajerwerki techniczne wyłącznie gdy są naprawdę, naprawdę konieczne dla przekazania treści lub ze względow funkcjonalnych (podpowiedź: raczej rzadko i w rzadkich specyficznych sytuacjach).
Proponuję wrzucić na to tło fotografii jednego diva głównego, taki kontener powiedzmy 1024 px czy nawet mniej dla realnej zawartości i w jego obrębie rozmieszczać wszelkie dalsze pod-elementy.
A po co tam w menu gradienty w CSS? Użytkownikowi to obojętne co tam naprawdę jest, byle wyglądało, uczciwy kolor lub kawałek grafiki wystarczy. Należy unikać IE-pochodnych szkaradnych niespodzianek. Jest odporny na nowsze cuda, standardy i specyfikacje, a niestety pozostaje popularny. Najlepsze są rozwiązania bezpieczne, z którymi żadne przeglądarki nie mają problemów.takie widzimisie IE na temat gradientów w css
Flagi dla zmiany wersji jezykowej są lepsze.
Skomentuj
-
niestety widzimi się uparte są, tło ma się zmieniać, pozmieniałem trochę układ strony i wysłałem z notką "tak jest lepiej"
jeszcze w 2miejscach musze je poprawić, ale tak jak patrze, bardziej mi się widzi. Tutaj Pan nie płacił za layout, wysłał coś w powerpoincie happy. No to ma ;]
Nasz klient , nasz Pan.
tego nie widzę .u mnie na 1330 jest ok, jutro postaram sie odpalić stronę w full hd na 32". gradient to też był pomysł zleceniodawcy, już wyperswadowany.Fotka na całość ekranu w tle rozjeżdża się proporcjami w zależności od wielkości okna, przy skrajnych wymiarach wygląda to nieładnie. Proponuję zrobić/przemyśleć plan strony i trzymać się go: zwrócić uwagę na przejrzystość, silną logikę i wygodę strony, fajerwerki techniczne wyłącznie gdy są naprawdę, naprawdę konieczne dla przekazania treści lub ze względow funkcjonalnych (podpowiedź: raczej rzadko i w rzadkich specyficznych sytuacjach).
Skomentuj
-
Nie zgadzam się z tym hasłem. Lemindzia mantra. Szacunek, owszem, lecz szacunek jednostronny nie jest żadnym szacunkiem. To ideologia niewolniczej uległości, brzydkiej submisywności i służalczości: prowadzi prosto do zwyrodnień. Nie wszystko jest na sprzedaż, w każdym razie, nie u każdego. Oczywiście każdy dokonuje własnych wyborów w zgodzie z samodzielną samooceną. Jego życie i wartości.Zamieszczone przez wrotekpoz Zobacz postaNasz klient , nasz Pan.
Próbowałbym argumentować za czymś prostym i schludnym (obrazki mogą się zmieniać, ale doprawdy niekoniecznie: stron się nie ogląda, lecz czyta, no chyba że to gołe obrazki jakieś. Generalnie odciąganie uwagi od istoty przekazu jest błędem, a te foty nic nie wnoszą istotnego, po prostu są). Kroiłbym coś w tym kierunku:
http://itfeurope.org/graph/breitenbach-640.gif
Administracji wyjaśniam, że obrazek został załadowany na zewnętrzny serwer, gdyż z nieznanych mi racji ruchomy gif zostaje przekonwertowany do jpg.
Skomentuj
-
ok , udało się "namówić na zmiany" strona ma wyglądać mniej więcej tak

http://chraplak.org.pl/image001.jpg
Skomentuj
-
A co nie pasowało im w TEJ stronce, że chcą zmienić ? Ja się tam nie znam na tworzeniu www ale jako user stwierdzam, że jest bardziej przejrzysta i czytelna. Gdyby wrzucić jakieś kawałeczki zmieniających się fotek w te szare prostokąty po bokach to mieli by to co chcą, a wyglądało by to o niebo lepiej.
Ale to tylko moje zdanie, realia mogą być inne.
Skomentuj
-
w której TEJ ? obecna strona wygląda..hmm...jak polska reprezentacja piłki nożnejZamieszczone przez waloos Zobacz postaA co nie pasowało im w TEJ stronce, że chcą zmienić ? Ja się tam nie znam na tworzeniu www ale jako user stwierdzam, że jest bardziej przejrzysta i czytelna. Gdyby wrzucić jakieś kawałeczki zmieniających się fotek w te szare prostokąty po bokach to mieli by to co chcą, a wyglądało by to o niebo lepiej.
Ale to tylko moje zdanie, realia mogą być inne.
Skomentuj
-
A to nie zrozumiałem, pardon.Zamieszczone przez wrotekpoz Zobacz postano to napisałem..
No być może, ale pomijając to, że jest w języku wroga to czyta się to zdecydowanie lepiej, niż tekst w malutkiej rameczce. Chyba po coś ludzie kupują duże monitory.Zamieszczone przez wrotekpoz Zobacz postaobecna strona wygląda..hmm...jak polska reprezentacja piłki nożnej
Propozycja ComandanteW też jest przejrzysta i nie wymaga "wytężania wzroku" przy czytaniu.
Skomentuj
-
Rozmiar ekranu to jedno, a rozdzielczość ekranu to drugie. Współwystępują, ale jedno nie stoi za drugie.
Można ustawić rozdzielczość ekranu szerokości 60 cm na np. 800 px i wtedy pojedynczy piksel (najmniejszy element składowy obrazu) będzie miał rozmiar 600mm/800 = 0,75 mm.
Jeżeli wyświetli się na nim obrazek o szerokości 300 piksli, szerokość tego obrazka na tym ekranie wyniesie 22,5 cm.
Tych samych rozmiarów monitor może wyświetlać obraz w rozdzielczości 1920 px i tenże sam obrazek zajmie na nim 600/1920 = 0,3125 mm.
Rzeczony obrazek 300 dpi zajmie na tym ekranie 9,375 cm.
Czyli będzie prawie dwa i pół raza mniejszy.
Rozdzielczość będzie TA SAMA, gdyż dostępna powierzchnia wyświetlania w obu wypadkach dzieli się na tę samą liczbę minimalnych wymiarów.
Piksel właśnie to znaczy (pix-el, picture element): jest to informacja o ilości elementów najmniejszych, a nie określenie, jaki jest rozmiar tychże.
Ten rozmiar (fizyczny) wynika dopiero w zestawieniu z rozmiarem ekranu.
Gdy mowa o rozdzielczości wyświetlanego obrazu, należy czynić to w powiązaniu z urządzeniem, które ten obraz wyświetla.
Czyli gdy ktoś nam mówi: mam tu na ekranie rozdzielczość taką a taką, należy bezwarunkowo zapytać o fizyczne wymiary tego ekranu, gdyż dopiero wtedy rozporządzamy dostatecznymi danymi, by zorientować się, co jak na tym ekranie wygląda.
Mam nadzieję, że teraz świat obrazu sztucznie odwzorowanego jest zrozumialszy.
Skomentuj

Skomentuj